Vector Image vs Raster
Frequently I find myself explaining what a “vector image” is, and by extent raster images. Whether you’ve never heard these terms before or you’re looking for a simplified way to explain them, you’ve come to the right place. Here I’ll explain at a beginner level the key differences between vector and raster images, and how each should be used.
What are raster images?
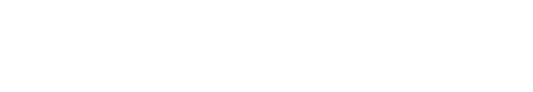
Raster images are what you’re most familiar with seeing on a daily basis, whether it be photos taken on your phone, memes you see online, or that thing you google image searched yesterday because you forgot what it was. A raster image is essentially made up of a bunch of tiny multicolored pixels, that when seen at a larger scale become a fully fleshed out image.
Typical raster file formats that you may be familiar with are jpg, png, gif, and many more.
This type of image is great for photographs as it allows for a huge range of color and gradients and is generally far more flexible than vector images. That said, there is one distinct shortcoming that makes it impractical for certain uses: whatever resolution an image is originally created at, it cannot be upscaled. The standard resolution for an image on the web is 72 pixels per inch, and the standard for printers is 300 dots per inch (dots being the same concept as pixels, but instead of tiny LED lights on a screen, they’re tiny dots of ink on a page). This means that if you find a photo online and want to make it bigger for your website or print it out for a flyer, your image is either going to come out blurry or pixelated.
This starts to become an even bigger issue when you consider printing things like posters, banners and even billboards. This is where Vector images come in.
What are vector images?
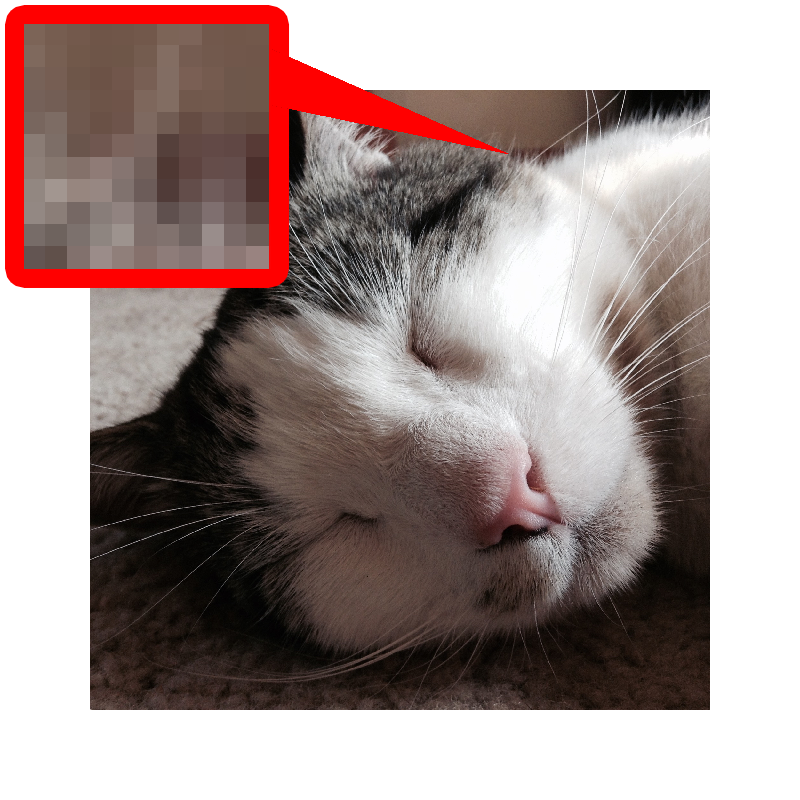
Vector images are essentially composed of a bunch of parabolas and mathematical equations that tell the computer where lines and shapes go as opposed to what color each pixel of an image should be. What this means is that no matter how large you make a vector image, the computer can calculate where the lines are, resulting in a clear, high resolution image. Some of the most common vector file formats are pdf, eps, svg, and ai.
At this point, you may be wondering why we don’t exclusively use vector images since they don’t share the fatal flaw of raster imagery. The short answer is that vector has shortcomings of its own. Since this format relies on line and shape information, there is a lot less flexibility in terms of how color is handled. Every shape has to have sharp edges and and every color has to be it’s own shape with the exception of basic gradients. This works just fine for logos, text, and some stylized imagery, but complicated images like photos can’t be translated to vector at all.
Simpler raster images can be converted to vectors either automatically, or by hand. Software that automatically vectorizes raster images has improved significantly over the years, but is only really effective with two color images. Beyond that, there are often many errors especially if the resolution of the original is low to begin with. Tracing raster images by hand is also an option, and one that I have had to do on a myriad of occasions. This however can be very time consuming and tedious.
In short, Vector graphics are great for logos, typography, and simplified imagery. Its ability to be upscaled with no loss of quality means that your logo will always appear as intended on larger print mediums like banners, flyers, or any other printed material. For any more visually complex imagery however, raster images are the way to go. Just be sure that whatever images you’re using are a high enough resolution for whatever it is that you’re using them for. Your photos can always be shrunk down, but scaling them up will not yield a good looking result.
If you want something to quickly share with a friend, client, or even just save for future reference, I created this infographic that covers the key points of this topic.